はじめに
先日、9/9(土)に行われたJAZUG 7周年総会にて、50分のセッションで登壇させていただきました。
そしてこのたび、そのときのセッション動画が公開されましたので、少し間が空いてしまいましたが、簡単に内容の紹介と振り返りを書いておきたいと思います。
イベントの概要
JAZUG 7周年総会のイベントページ(connpass)はこちらです。 jazug.connpass.com
Microsoft AzureのユーザーコミュニティであるJAZUG(Japan Azure User Group)の7周年を記念したイベントということもあり、たくさんの方が参加されたイベントでした。
仕事以外のコミュニティで話をするのは4月にやったJXUG関連の初心者LT以来2度目でしたが、今回は参加人数も多く、Azureを長く使われている方も多くいる中での登壇でしかもロングの本編登壇だったので、しっかり準備しなければいけないと思い、内容については前日ぎりぎりまで悩みながら資料を作りました。
発表内容と資料・動画
タイトルは「社内でIoT&AIな農業系チャットボット開発講座をやってみて」。
内容はタイトルどおり、社内でIoTやAIに絡めた講座をやった際に使ったAzureのサービスに関することを中心にお話しさせていただきました。
資料はSlideShareに上げています。
www.slideshare.net動画はこちらです。 crash.academy
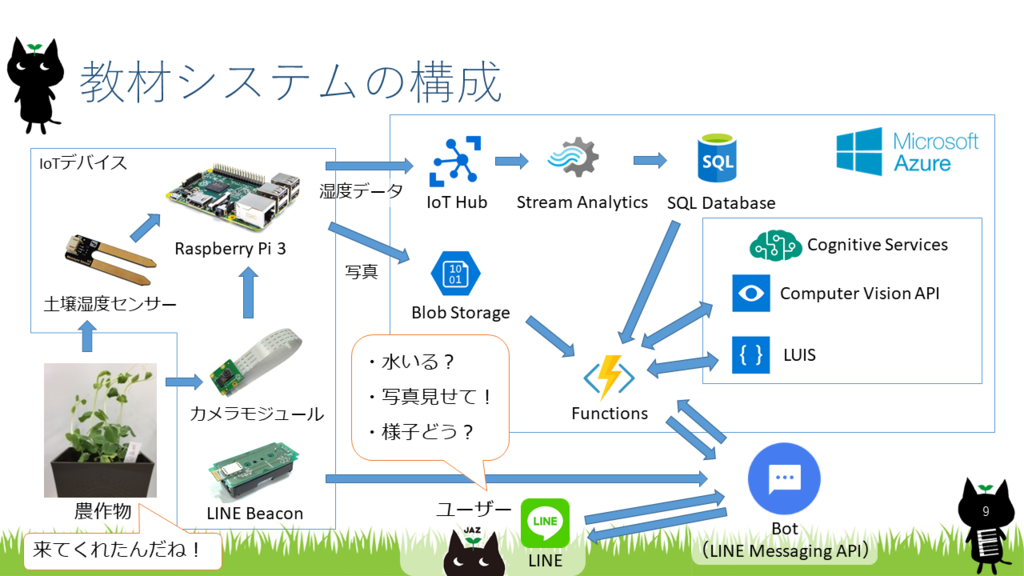
社内でやったこの講座では、植物に取り付けたIoTデバイス(Raspberry Piなどで作成)が湿度データと植物を撮影した写真データを定期的にAzureに送り、そのデータを使ってLINE Botを介してユーザーと会話をする、というシステムを作りました。

使ったAzureのサービスも多種多様で、以下のような構成です。

その他、細かい内容は資料・動画を見ていただくとして、ここからは登壇にあたってどういうことを考えて準備したかや、実際に登壇してみての感想・反省などの振り返りをメインに書いていきます。
登壇のきっかけ
7月のJAZUGの勉強会に参加させていただいた際、登壇面白そうだなと思ったので、アンケートで「登壇希望」と書きました。
ちょうど昨年11月~今年3月にかけて社内でAzureのサービスを多く利用したIoT講座をやっていたりしたので、それがネタになるだろうと思ってのことです。
その後、JAZUGの方から連絡があり、予定するセッション内容などをお伝えしたところ、8月のお盆休み中に、JAZUGの7周年総会でセッションを担当できないか、と正式な依頼をいただきました。
7周年という大きな節目のイベント、しかもあまり準備日数がなさそうということで、少し迷いましたが、むしろこんな舞台でセッションをさせていただける機会はめったにないと思い、ありがたく登壇させていただくことにしました。
準備(ターゲット設定)
まず、今回登壇させていただくにあたり、たくさんの方が参加されるイベントなので、きっちり話す内容を検討しないといけないと思い、以下のようなターゲット設定を行いました。
ターゲット①:Azure歴の長い方
7周年総会ということで、当然、Azure歴の長い方が多く参加されると思いました。そういった方にも飽きずに聞いていただけるよう、以下のような話を盛り込むことにしました。
- Azure以外のネタ
- Azureのよく使うサービスだけど意外と知らないかもしれないこと
- Azure歴の短い人間から見たAzureの進化
1.は、今回UI部分にLINE Botを使ったので、Azure FunctionsやCognitive Servicesを使ってLINE Botを作れるという点、またLINE Beaconなどを紹介することで満たせました。
特にCognitive Services(LUIS、Computer Vision API)がLINE Botと相性が良く、事例として紹介したいと思っていたところでした。
2.については、Cognitive ServicesのComputer Vision APIのサムネイル生成機能あたりがそれに該当します。Computer Vision APIは画像の分析が注目されるAPIなので、自分自身もサムネイル生成もできるというのは少し意外だと感じたためです。
この機能は今回の教材システムのなかでも大きな役目を担っていますが、スライドでいうとこの部分。

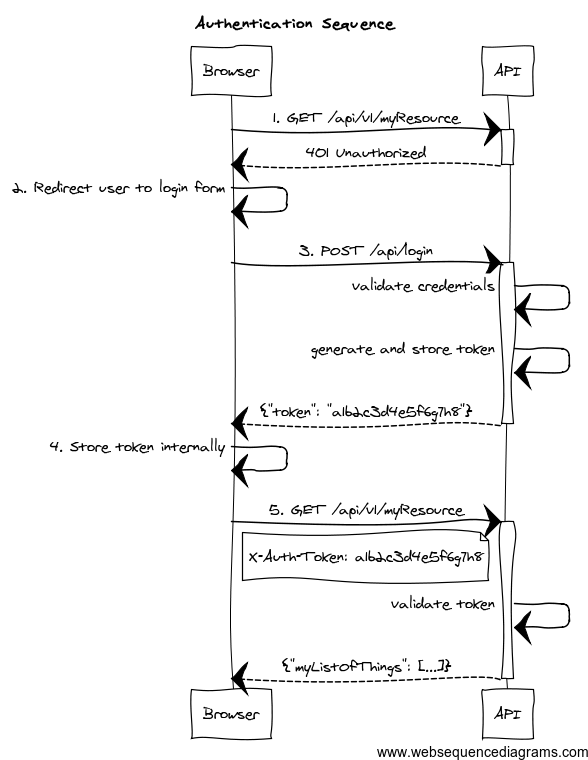
少しここで補足しておくと、LINE Botでは、画像をユーザーに送る際には、いくつか注意点があります。
まず、画像の「URL」を教えてあげる必要があるという点です(公開されている必要がある)。今回送りたい画像(植物の写真)はBlob Storageに入れていましたが、Blob StorageではそれぞれのデータにURLが割り当てられるので、LINE Botで送信可能でした。
もうひとつは、LINE Botで画像を送る場合はオリジナルの画像URLとは別にサムネイルの画像URLも必要だという点です。
オリジナル画像のみでも画像の送信は可能ですが、サムネイルをセットで渡してあげないと、ユーザー側のLINEのトーク画面に、重いオリジナル画像がそのまま表示されてしまいます。これでは、画像のサイズが大きいときにトーク画面になかなか画像が表示されずストレスになってしまいます。そこで、トーク画面にはサイズの軽いサムネイルを出し、それをタップすると高解像度のオリジナル画像が表示される、というようにしてあげる必要があるのです。
今回、それはComputer Vision APIを組み合わせることで実装することができました。
LINEから「写真みせて」とメッセージを受け取ったら、Blob Storageに格納してある写真のオリジナルデータのURLをComputer Vision APIに渡し、サムネイル生成を依頼します。するとサムネイルの画像データを送り返してくるので、それをBlob Storageのサムネイル用コンテナー(オリジナル画像の入っているコンテナーとは別)に入れ、そのサムネイル画像のURLと、オリジナル画像のURLをセットでLINEのMessaging APIに送り返します。そうすることで、Messaging APIからユーザーのLINEに画像がサムネイルつきで送られることになります。Blob Storage+Computer Vision APIのサムネイル生成がどんぴしゃでこの実装に使えて、当時はちょっと感動しました。
3.は、Functions開発の進化についてです。
講座当時にはなかったVisual Studio 2017との連携について触れ、「わずか7ヶ月で進歩が感じられるほどAzureは常に進化している」ということを(確認的に)伝え、Visual StudioでのFunctions開発をデモすることにしました。
ターゲット②:今回触れるAzureサービスにそこまでなじみがない方
イベントに参加されるのはAzureに詳しい方だけとは当然限らないので、今回話に出てくるAzureのサービスをあまり知らない/使ったことがない人に向けても、「そのサービスの概要」「使う利点」などを伝えられればと思いました。
こういうコミュニティの参加者の前提知識をどこに設定するかというのは難しい問題だと思いますが、あまり基本的な話をしすぎると最初のターゲットと設定した人が退屈に感じてしまうので、今回は話の中で登場するAzureのサービスについてはひとこと説明をスライドに載せておくことで対応することにしました。
反省
「つかみ」は大事
今回、スライドのデザインはJAZUGでよく使われているものをカスタマイズさせていただいたのですが、これに関連して、 「農業関連の話なのでスライドの下のほうに草生えてます」と最初のつかみで言うのを忘れてしまいました…。
ウケるにしてもウケないにしても、こういう「つかみ」のネタをやって空気感の確認をやっておくと、話す側としてもペースをつかみやすくなるんですよね。
今回はそれができなかったこともあって、いつも通りな話し方のペースをつかむまで、少し時間がかかってしまったような気がします。
なので、前半ちょっと余計なことを話したりその場で思いついたことを話したりしてしまい、後半で少し走り気味になってしまったように思っていましたが、動画をあらためて見てもそこまで走っている感じはしなかったので、許容範囲に収まってよかったかな、と思います。
とはいえ、やはり最初に会場の雰囲気と自分の立ち位置を把握するため、しっかりと「つかみ」を大事にしないといけないな、と改めて感じました。
小道具が活かせなかった
「Spotlight」という、画面の一部をスポットライトで照らしたように見せる機能を持ったクリッカーデバイスを持ってきていたのですが、あまり使う必要のあるスライドが少なく、一度だけ申し訳程度に使っただけで終わってしまいました。結局ずっとPCの前で操作をしていましたし、クリッカーとしてのも出番もなく。。
Spotlightはこれです。
www.logicool.co.jp
7周年総会の最後のLT大会で同じ道具を使っている方がいらっしゃったのですが、ものすごくウケていたのでちょっと悔しかったです^^;
次回はスライドをSpotlight使用前提で作って、さらに自分自身もPCから離れて動きながら話してみたいなと思いました。
資料作成がぎりぎり
社内で講師をするときもそうですが、本当にいつも登壇前日まで資料作成をやっている気がします…。余裕をもって準備できていないとリハーサルなども入念にできないので、早め早めの準備は心がけたいところです。
リハーサルをもっとしっかりできていれば上記2点のような反省点も出なかったはずなので、次回はきっちりと余裕をもっていきたいと思います。
振り返りブログが遅い
冒頭に「動画が公開されたので」というふうに書きましたが、それは嘘です…。
本当は登壇直後に公開したかったのですが、内容も振り返りも…といろいろ考えていたら文章のまとまりがなくなり、収拾がつかないまま時間だけが過ぎてしまいました。
動画が公開されたので、このタイミングでこそ出さなければ…!と、なんとか振り返り中心にまとめて公開までこぎつけた次第です。
次回もし登壇をした場合はもっと早く出せるよう、事前に準備しておきたいなと思います。
LINE Messaging APIに関して若干の補足
登壇時、しゃべり損ねてしまったのですが(動画を見直して気づきました)、今回使ったLINE Botの機能は「Reply API」という、ユーザーからのメッセージに応答(返信)するためのAPIで、LINE Botにはもうひとつ、「Push API」というBotからユーザーにメッセージを送るためのAPIが用意されています。
Reply APIはフリープランでも使えますが、Push APIではプロ版(月額料金がかかる)か開発者版(友だち数に制限がある)でしか使えません。そのため、今回はReply APIのみでシステムを構築しています。
まとめ
ということで、社内の講座のためにAzureを触り始め、もうすぐ8か月くらいになります。IoTやAIなんていうと大それた言葉ですが、Azure(とLINE Bot)でうまく実現でき、その可能性に大きな魅力を感じました。今回、JAZUGでの登壇を通して、その魅力を多くの方に伝えられていたらいいなと思います。
現在Azureを業務でも使えるところに取り入れられたらと思い、いろいろ試しているのでこれからも勉強していこうと思います。引き続きJAZUGには参加させていただこうと思いますので、どうぞよろしくお願いいたしますm(_ _)m